ウェブデザイナーをやっているとよくかっこいい仕事してるね!と言われることがあります。しかし、私自身はウェブデザイナーの仕事はかなり地味なジャンルだと思っています。今回は、ウェブデザイナーになろうと思っている人に向けて実際の仕事の様子をお伝えしようと思います!
- ウェブデザイナーに興味がある人
- ウェブデザイナーを目指している人
- ウェブデザイナーの仕事内容が気になっている人

ウェブデザイナーはかなり地味な仕事!

ウェブデザイナーの仕事はハッキリ言ってかなり地味な仕事です。裏方の仕事なので、目立つ仕事ではありません。しかし、なんとなくデザイナーと聞くとかっこいい仕事と思われがちです。
しかし、実際には1pxをちゃんと調整できて細かくデザインができて、全体に統一性があるかどうかまでデザインできるデザイナーが良いと私は思っています。なので、より細かい仕事ができる人には向いている仕事かなって思っています。
ウェブデザイナーの仕事も色々

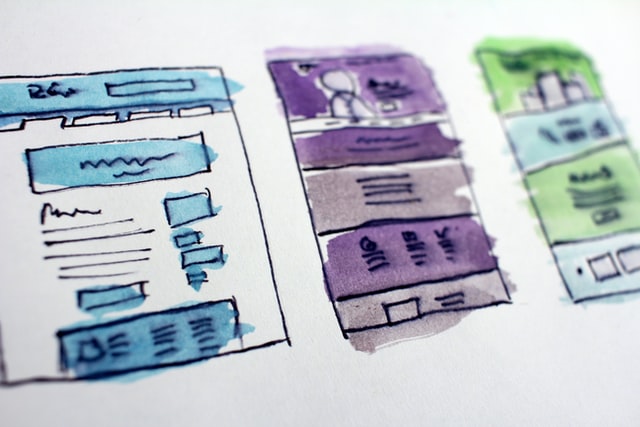
ウェブデザイナーの仕事といっても色々あってバナー作成、LP作成、Webページ全体のデザインや、リニューアル、UIデザインなど様々です。一貫して言えるのはアートというよりはかなりロジカルでシステマチックな仕事内容が基本的に多いと感じています。
ウェブページやLP、バナーのデザインの仕事

比較的デザインを楽しめるデザイナーの仕事の一つです。LPのデザインはあらかじめ構成の王道はあるのでそれに合わせてコンテンツをデザインしていくような感じです。なのであまりオリジナリティを求められなくて、どちらかと言えば論理的に作るイメージです。
ウェブサイトなどリニューアルの仕事

ウェブのリニューアルは私も今までかなり経験してきました。仕事の経験の半分以上はリニューアルなんではないか?と思います。実はこのリニューアルのほうが新しく作るより難しいと私は思います。
というのも、リニューアルはただデザインを作り替えるだけではなく数値も良くしないといけないです。なので仮説を立てて、数値分析して前よりも良いアクセス数、購入件数など目指さないといけません。前よりも数値が落ちてしまうこともあるので責任重大な仕事です。
UIデザインの仕事

近年とても重要視されているのがUIデザインです。グラフィックデザインとウェブデザインとは少し違って、より使いやすく感覚的に使えるデザインを作ります。
いくらサービスが良くてもUIが悪いとお客さんが離脱してしまいます。例えばECならいかにスムーズに購入まで到達させるか。というフォームを改善したりWebページのUIをよくしたりすることが大事です。最近ではアプリのUIデザイナーの需要はかなり高まってきています。
参考資料:デザイナーの採用需要が9倍に?|注目のデザイナー採用手法をご紹介
ウェブデザイナーに必要な求められるスキル
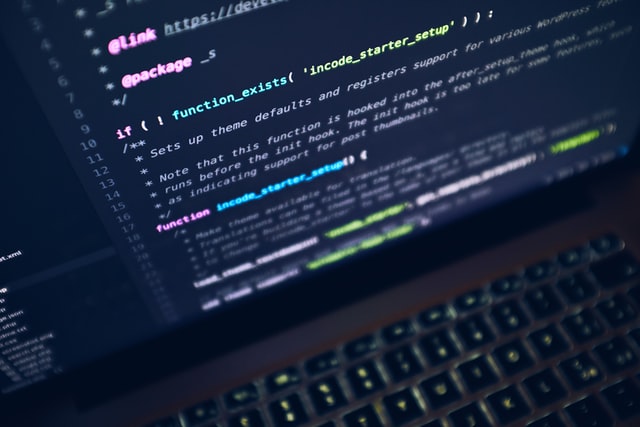
ウェブデザイナーに求められるスキル① コーディングスキル

ウェブデザイナーでコーディングが全くできない上にHTMLやCSSさて読めないデザイナーがたまに居ます。それは絶対に長続きしないですし、ウェブデザイナーとして食っていけなくなるので必ず基礎知識はあった方がいいと思います。
一般的にデザインよりもコーディングの方が後の行程になるので、「コーディングが困難なデザインデータを作ってしまわないよう、コーティングの基本的な知識については知っておいてほしい」ということです。
「Webデザイナーはコーディングできるべきか」という議論に対する私の考え(https://stocker.jp/)
コーディングスキルがない人がデザインすると正直、想定できてないデザインも多い上にデザインデータがぐちゃぐちゃなので使い物にならないなって思うこともあります。自分でコーディングしてみると、なるほど!と発見が沢山あるのぜひ、コードはせめて読める様になっていたほうが良いです。
より強いウェブデザイナーになるならHTMLとCSSは最低必要なスキルです。そのほかにもjqueryやphpなどのスキルがあればウェブデザイナーとしてかなり重宝されます。
Webスキルを身につけ、働き方に自由を【atGPジョブトレIT・Web】ウェブデザイナーに求められるスキル② 数値分析・ウェブ解析のスキル

これからのウェブデザイナーは数値分析もできるとより良いかと思います。例えばGoogle analyticsを見ることができることです。その他ヒートマップツール(hotjarなど)を使ったりしながら、CVRを上げていけるようなウェブデザイナーなら強いですね。
マーケティングなんか興味がないと思うデザイナーも居ますが、マーケティングの知識がなければせっかく作ったウェブデザインがどこを見られていてどこがダメなのか、良いのかが見れないのでもったいないと思います。せっかく自分が作ったデザインなんだから、しっかり育てていきましょう!ウェブデザインはリリースしたあとも大事です。
Webサイトのデザインは配色や画像、フォントなど見た目だけに注視しがちですが、本当の良いWebデザインとは、Webサイトの本来の目的である「訪問者の悩みや課題の解決」を目指したものであるべきです。
つまり、感覚的な見た目だけ変えても「訪問者の問題解決」には至りません。
Webデザイナーのための はじめてのウェブ解析 – ウェブ解析士マスター独自講座資料(デジタルマーケティングの事例やノウハウをウェブ解析士が語る情報メディア)
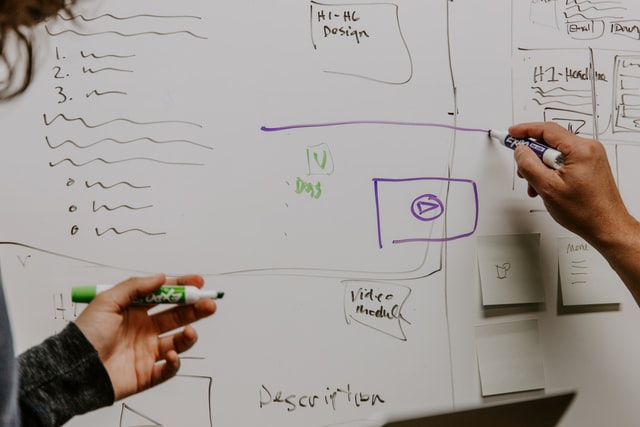
ウェブデザイナーに求められるスキル③ 情報設計のスキル

情報設計は私も現在勉強中ですが、個人的にはかなり好きな仕事です。情報設計は別名IAとも言われていて、ウェブサイトを作るとき、ウェブデザインを作る時に必ず必要になるスキルです。
情報設計とは、簡単に言ってしまえば利用者にとってわかりやすく、使い勝手がよいサイト設計をしていくことを指します。情報設計をしていくことで、デザインができあがったとき、お問い合わせなどのボタンひとつにしても、「なぜここにこのデザインでボタンを置いたのか?」という質問にも答えられるようになるでしょう。
Webサイト構築する上で必要な情報をまとめ、ユーザにとってわかりやすく、使い勝手がいいように設計をしていくこと、更にはユーザーをゴールまできちんと誘導できるような設計をしていくことが、情報設計といえます。
Webデザインをする前に必要な情報設計とは(https://big-mac.jp/)
情報を整理することでより見る人にとってスムーズな情報の見せ方ができるので、これをやっていないウェブサイトのデザインはメニューもごちゃごちゃしているし、どこに何があるのかわかりにくい不親切なウェブサイトになっています。
ユーザーにとって良くないウェブサイトはGoogleの評価も悪いので改善することでSEO対策にもなります。
ウェブデザイナーに求められるスキル④ 顧客理解力

ウェブサイトを作る時に明確に誰に向けたウェブサイトなのか、きちんと理解してデザインしていますか?例えばペルソナを作ってデザインする方法もあります。
その他カスタマージャーニーマップを作成し、より顧客理解を深めることも大事です。その他カスタマーアンケートやカスタマーインタビュー、実際にウェブサイトを使ってもらって感想を聞いたりするのもとても良いです。
顧客理解を深めて顧客・ターゲットの解像度を上げることでより作ったデザインを的確なユーザーに見てもらうことができるわけです。
かっこいい?ウェブデザイナーについてのまとめ

ウェブデザイナーの仕事はかっこいいと個人的には思いますが、地味です。クリエイティブなアーティストのような仕事はまずないと思っても良いでしょう。私はいつも粛々とウェブデザインの改善やUI改善をメインで仕事をしています。どちらかというとABテストや、仮説を立ててPDCAを回していくかなり地味な作業です。クリエイティブでもっとアートに近い仕事をしたいならグラフィックデザイナーやアートディレクターの仕事の方が良いでしょう!
- ウェブデザイナーという響きはかっこいいが実際にはかなり裏方の仕事
- 縁の下の力持ちのようなポジションでもある
- ウェブデザイナーにはデザインスキル以外も求められる
- UIデザイナーは現在トレンドで、需要が高くなってきている
- 数値分析・ウェブ解析のスキルが求められる
- HTMLとCSSは最低限読めるようになっていたほうが良い
- 情報設計について学べばウェブサイトのデザインもスムーズ