Webデザイナーやグラフィックデザイナーならフォント選びは切っても切れない関係。そんな中でも筆記体フォントはかなりお世話になっています。
かちっとしたデザインや整頓されすぎてるデザインをいい具合に崩してくれて抜け感がきれいなデザインをさらに演出してくれるので僕はよく使います。
今回はそんな中でもこれを入れておけば困らない!という最強の便利で使いやすいフォントを10個ご紹介します。
Lobster

しっかりとウェイトの重さもあってロゴマークに使ったり見出しにも使いやすい筆記体フリーフォントです。キャンペーンやポスター、バナーやウェブサイトのメイン部分にドカっと入れやすいのにスマートに見えるとても汎用性の高いフリーフォントとなっています。
- 見出し部分などメインとなるフォント部分
- ロゴデザイン
Mark My Words

なにより使いやすいなんとも言えない手書き感もあるMark My Wordsです。フリーフォントとは思えないほど優しい雰囲気があるフリーフォントです。見出しにも使えますが、日本語フォントやゴシック体のフォントとの組み合わせでの相性が抜群です!
- 見出しの飾りとしてのサブフォントで使いやすい
- 日本語フォントとの相性が抜群
- かっちりしたデザインにアクセントで入れやすい
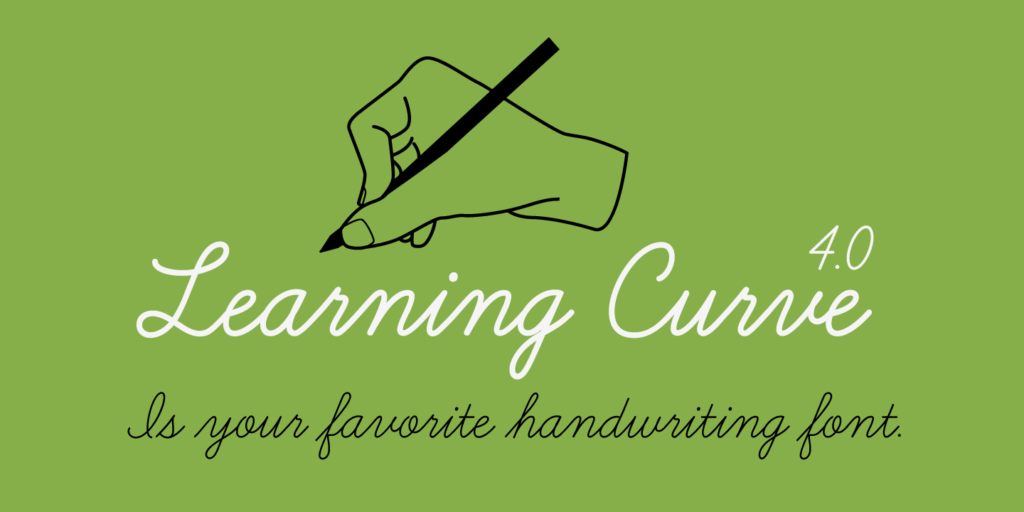
Learning Curve

Learning Curveはあったら絶対役立つフォントで手書き感の強くあっさりしたフォントです。あ〜なんかここに飾りで文字入れたい。あしらいが欲しいっていうときにかゆいときに手が届くフリーフォントです。
ALLURA

シンプルなデザインにあしらいやすいデザインのフォントで幅広いデザインにさりげなく使いやすいです。日本語との組み合わせでもかわいいデザインが作れます。
Angel Tears

手書きで書いたようなデザインが特徴の筆記体フォントで、温かみのあるデザインにはとても使いやすくてフォントだけでも映える使いやすいフォントです。
Barista Script Free Font

ロープで作られたようなデザインが特徴のフォントです。ロゴマークを作るときにも役立ちそうで、メインビジュアルに使うとインパクトがあります。
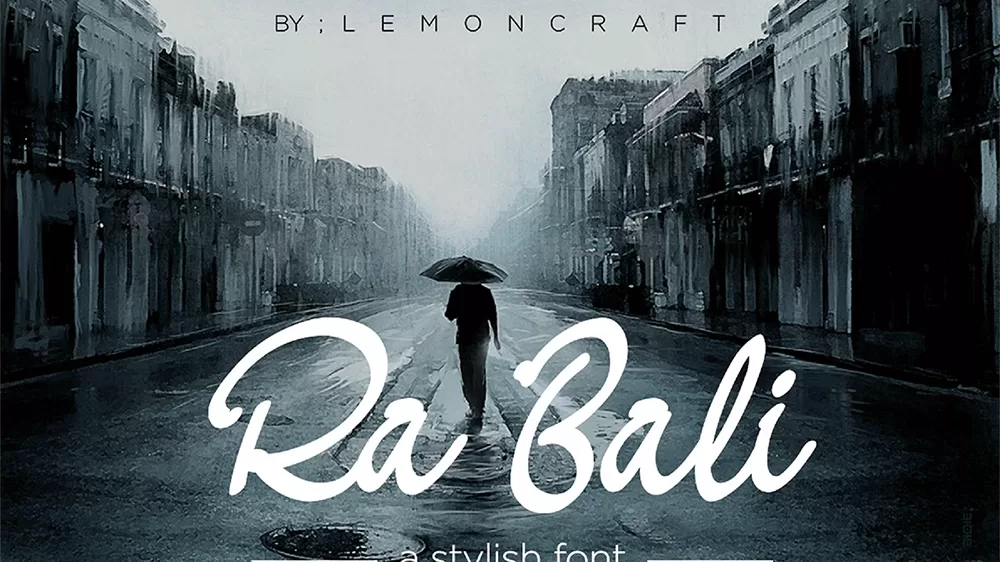
Ra Bali

写真を背景に使うようなデザインにとても活躍しそうな、ちょうど良い抜け感のある筆記体フォントです。クールなデザインやシンプルなデザイン、温かいデザインなど幅広く使えます。
Oraqle Script

筆記体フォントの中ではかなりウェイトが重めのフォントなので見出しやメインビジュアルにかなり使いやすいフリーフォントです。デザインの中でここは力強く使いたいというアクセントに使えます。
Signatura Monoline Script

かなり抜け感のある筆記体フォントなのでシンプルなデザインにちょっと抜け感を入れたいときに僕はよく使っています。かっちりしたデザインの中にアクセントとして入れるといい感じに軽くなって使いやすいです。
Indulge Script

曲線が美しいフォントなので高級感あるデザインやシンプルなデザインにぜひ使いたくなるフォントです。洗練されたデザインを作りたいときにはついつい選びたくなる筆記体フォントです。